#A screencap de cima!
Explore tagged Tumblr posts
Text


Hercule Poirot ❤️
#David Suchet#Hercule Poirot#Poirot#How does your garden grow?#Que bonito é o seu jardim!#A screencap de cima!#Que lindo!
86 notes
·
View notes
Text
ㅤㅤㅤ✧ᅠ—ᅠ⋆ᅠTUTORIAL: COMO FAZER GIFS MAIS RÁPIDO!
é, eu disse que ia fazer um vídeo sobre isso, mas a preguiça de editar falou mais alto... eu até cheguei a gravar, mas ficou muito longo e acho que seria mais rápido fazer esse post mesmo, então aqui está! demorou, mas chegou!
para seguir esse tutorial, vocês vão precisar do adobe premiere pro, adobe photoshop e da extensão do premiere after codecs, que conseguem baixar de graça no google.

— BAIXANDO OS VÍDEOS OU EPISÓDIOS.
antes de tudo você precisa ter o vídeo que vai gifar salvo no seu computador, né? então escolha o vídeo ou série e faça o download! aqui estão as formas que eu faço pra baixar o que preciso:
savefrom net para vídeos do youtube.
locoloader para episódios de drama que estão no site bilibili.
extensão stream recorder para gravar episódios de novelas do globoplay.
até hoje não tive nenhum problema com esses métodos, e todos abrem normalmente no premiere. a qualidade geralmente é normal, nada muito tchan nem muito mé, dá pra fazer gifs tranquilamente. a única coisa mais complicadinha é que você tem que reproduzir o episódio pra gravar com o stream recorder, mas isso é bom que você assiste a novela kkkkk.

— CORTANDO AS CENAS NO PREMIERE.
aqui é a parte que mudou totalmente minha maneira de fazer gifs. antes eu transformava tudo em screencap, depois separava as partes do fc que eu queria, e aí tinha que abrir arquivo em pilha no photoshop. nessa brincadeira, levava uma semana ou mais pra fazer 50 gifs, e eu enjoava na metade.
mas usando o premiere isso se torna muito mais rápido!!!! você só precisa separar algumas horinhas (no máximo 2, dependendo da sua máquina) para cortar as cenas, e depois separar as que o fc aparece no próprio premiere usando as cores de rótulo que ele disponibiliza. quando eu tava trabalhando, tinha no máximo 4 horas pra ficar no pc por noite, e conseguia fazer isso tudo em um dia só. muito prático
primeiro, abra o premiere! é igual o photoshop mesmo, nada muito diferente (instale o aftercodecs antes seguindo o passo a passo do site). clica em criar projeto, dá um nome, e aí vai aparecer essa tela:

(quem rir do ativar o windows vai ser torturado por mim no inferno hein) (já vou ensinar a colocar o after codecs ali na tela)
agora, pegue o vídeo que você baixou e jogue ali na linha do tempo. vai ficar assim:

(não consegui abrir o download de law school porque deu um erro, eu tinha baixado de outra forma kkkk mas tinha outro vídeo salvo então deu certo depois)
agora clica com o botão direito do mouse em cima do bloco de vídeo! (baixei sem o áudio já, mas pra tirar o aúdio é só fazer a mesma coisa mas clicar em desvincular primeiro) aí vai clicar em detecção de edição de cena. vai abrir uma janelinha e aí é só clicar em analisar:


vai abrir essa janelinha. basicamente, essa ferramenta vai cortar o vídeo sempre que houver um corte de cena automaticamente, então sempre que tiver uma mudança de plano/cena, deixar de mostrar um ator pra mostrar outro, vai ter um corte e tudo vai ficar separado bonitinho. isso vai levar um tempinho dependendo do tamanho do vídeo, mas você pode deixar rodando em segundo plano e ir responder suas dívidas no rp! ou, como eu faço, fazer colar de miçanga kkkkkk.

depois que o app analisar e cortar o vídeo inteiro, vai ficar tudo separadinho. aí você usa a setinha azul pra ir vendo as cenas e separando as que você vai gifar. uma dica que eu dou é usar as cores de rótulo do premiere! só clicar com o botão direito em cima da cena selecionada e escolher uma cor pra cada fc, e deixar o íris (que costuma ser a cor padrão da faixa inteira) pra quando aparecer mais de um fc na cena. aí você arrasta o clipe pra faixa de cima e, depois de separar todas as cenas, vai em rótulo de novo e em selecionar grupo de rótulos. isso faz todos os clipes com o mesmo rótulo/cor do que você clicou ficarem selecionados.
e outra dica!!! clica com o botão direito em cima do contador de minutagem do vídeo e troca pra contar quadros. o after codecs gratuito só exporta até 500 quadros, mas gifs com mais de 200 quadros não abrem direito no photoshop e ficam muito pesados. então passa cortando os clipes com mais de 200 quadros. dá pra ver quantos quadros cada clipe tem passando o mouse em cima. pra cortar, só escolher o ícone da navalha e clicar em cima do clipe onde você quer cortar.



selecionou todas as cenas do mesmo fc? então é hora de usar o after codecs. pra deixar ele aparecendo igual no print que eu mostrei lá em cima, você vai em janela > extensões > after codecs, aí você coloca a janelinha onde achar melhor. eu prefiro ali junto de "origem". com a janela do after codecs aberta e todas os clipes que vão virar gifs selecionados, vai em add markers for selected clips. você vai ver os marcadores aparecendo e quando acabar, o próprio premiere vai te falar quantos gifs você vai ter no final!

agora clica em exportar. vai aparecer uma tela nova. em formato, escolha after effects e coloque o nome do seu fc e onde você vai salvar os clipes. aí clica em video settings. no formato dessa janela, coloca mp4 e depois clica em open aftercodecs settings!

as únicas coisas que você vai mexer aqui é quality, arrastando a setinha azul até o final em 100%, e marcar a opção multirender em workflow. aperta ok e pronto! o premiere vai exportar clipe por clipe pra pasta que você escolheu, e aí acaba a parte mais chata e longa do tutorial! pode fechar o premiere e abrir o photoshop.


— HORA DE FAZER OS GIFS!
cenas cortadas, exportadas, tudo lindo. chegou a hora que todo mundo esperava! abra seu photoshop, prepare sua action ou psd, e vamos ao trabalho.
na hora de abrir as cenas, vá em arquivo > importar > quadros de vídeo para camadas. seleciona a primeira cena e abra normalmente. infelizmente, não dá pra abrir mais de um arquivo por vez, então tem que ir um por um mesmo. vai aparecer isso aqui, aí só clicar em ok mesmo:

às vezes pode dar esse erro aqui, mas aí é só apertar ok e abrir de novo!

abrindo bonitinho, você pode modificar a velocidade dos quadros e o tamanho. imagino que a maioria das pessoas já sabe mais ou menos como fazer isso, mas você pode me pedir um tutorial mais detalhado se precisar. como já tem muita imagem no post, vou pular essa parte, ok? vou só descrever o que eu faço agora.
seleciono todos os quadros e mudo o intervalo de tempo da animação. tenho uma regra bem básica que é: até 25 quadros, coloco 0,1; 25 até 30 quadros, 0,09; 30 até mais ou menos 40 quadros, 0,08; acima de 40 até 85, 0,07; de 85 até 150 quadros, 0,06; e por aí vou diminuindo o tempo.
seleciono todas as camadas também, e converto a linha do tempo de quadros para vídeo. depois converto as camadas para objeto inteligente. e faço o corte demarcado. o tamanho que eu uso geralmente é 268x146 ou 269x147. lembra de desmarcar a opção de excluir pixels cortados!
arrumo a camada de objeto inteligente dentro do corte pra ficar bonitinho com o famoso ctrl+t, e jogo o meu psd padrão em cima. aí arrumo a coloring direitinho até ficar satisfeito. só com isso já dá pra salvar o gif com ctrl+shift+alt+s, do jeito que você tá acostumado a fazer.
passo opcional: eu gosto de usar action de sharpening, então seleciono a camada do psd e o objeto inteligente, crio outro objeto inteligente e rodo a action. aí é só salvar!
eu sou uma pessoa bem vagabunda hoje em dia, então consigo fazer 150 gifs em uma madrugada de boa. mas, se você tem um tempo limitado, dá pra fazer até 50 gifs por noite, que foi o número que eu fiz quando ainda tava trabalhando. em 3 dias terminei o pack da giselle, inclusive.
espero que o tutorial tenha sido proveitoso pra você, e que consiga fazer muitos gifs dos fcs que gosta. e vamos cobrar dos gringos!!! não sou a favor de cobrar de brasileiros, já que a gente sabe como nossa economia é fodida (e por isso que só compartilho conteúdos gratuitos aqui), mas arrancar dinheiro de gringo tá liberado. aqui alguns exemplos de gifs que fiz seguindo esse tutorial:




39 notes
·
View notes
Text
Cat Noir Redesign :)

🇺🇸: My Cat Noir redesign. I didn't change him much because I already liked his original design, so I just tried to give a bit more color variation to him and simplify the stuff he uses in his hand and feet (I don't even know what this is lol, so I just tried to change/"simplify" this part so it would be easier for me to draw). I may re-do this design in the future because I'm not sure if I want to keep it like this (Specially the belt). I'm also in doubt if I should make the mask move to simulate the expression, if I should put eyebrows on top of the mask or alternate with both depending on the situation and intention. I saw a concept art with Cat's closed eyes being green, and I thought it was cool- but I'm not sure which one I prefer. I know the composition is kinda weird, I shouldn't have left that blank space in the top left lol, but it happens.
I'm always openings for sugestions, AND if someone knows a cool screencap of ladybug and cat noir, please send me so I can redraw it with those designs!
Ladybug redesign
🇧🇷: O redesign que eu fiz pro Cat Noir. Não mudei muita coisa dessa vez porque eu já gostava do design original dele, então eu tentei só adicionar um pouco mais de variação de cor nele e simplificar o coiso que ele usa nas mãos e nos pés (nem sei q bagulho é essekkkk ent eu só tentei "simplificar"/mudar um pouco essa parte pra ficar mais fácil de desenhar, pq eu nem entendia como aquilo funcionava). Eu provavelmente vou refazer esse design no futuro pq não tenho certeza se quero ou não manter ele dessa forma (especialmente o cinto). Ainda tô em dúvida tb se eu deveria fazer a máscara se mover pra replicar a emoção, se deveria colocar as sobrancelhas em cima dela ou alternar entre ambas ideias dependendo da situação, contexto e intenção. Eu tb vi uma concept art do Chat com os olhos fechados sendo verdes e achei bem daora, mas ainda não sei qual eu prefiro entre verde e preto (especialmente quando um olho ta aberto e o outro fechado). A composição tá meio estranha mesmo (e me incomodando kkkk), eu não devia ter deixado aquele espaço em branco no topo à esquerda, mas acontece
Sempre tô aberta a sugestões, E se alguém souber de alguma cena (um screencap, nem sei se tem tradução pra isso) com a ladybug e o cat noir juntos, pfv me mandem pra eu poder tentar desenhar com os designs que eu fiz! (O link pro redesign da ladybug ta ali em cima)
#miraculous#cat noir#chat noir#miraculous ladybug#ML#MLB#Design#Redesign#Fanart#character design#miraculous au#my art#adrien#adrien agreste#artists on tumblr#character sheet#brazilian artists#mlb unnamed au#Next one is hawk moth!#(probably)
51 notes
·
View notes
Note
oiii td bem? Seus icons são sempre com uma qualidade tão boa, aonde vc pega actions e psds? E poderia explicar como aplica no icon? Obg ❤️❤️
Oiii, meu bem, tudo sim e você? Awwwn, muito obrigada!!! Eu mesma faço as minhas actions e não costumo usar um psd pré-definido, normalmente vou arrumando as screencaps de acordo com a quantia de brilho, contraste, níveis e etc que as cenas precisam, sabe?
A action de nitidez que eu uso pelo photopea é essa aqui! Porém quando eu edito pelo pc, eu uso uma outra que não tenho postada no momento.
Agora vamos a como aplicar action e psd, pelo photopea! Com direito a como fazer icons, para quem não souber e quiser aprender!
Primeiro você vai precisar checar que a abinha de actions está aberta em seu desktop, seja pelo photopea ou photoshop, essa parte é igual! Só muda que se você estiver pelo photopea vai precisar dar uma arrastadinha naquela barrinha de cima. Então vai em Janela > Ações.

Com isso vamos precisar abrir a action! Abrir psd também funciona do mesmo jeito. É só ir em Arquivo > Abrir.

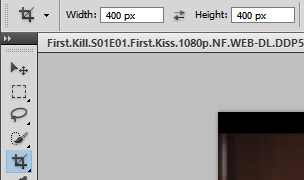
Prontinho! Com sua action devidamente aberta, agora vamos a aplicação, que é super simples e rápida. Abra sua imagem para fazer seu icon, que caso alguém mais não saiba como é, também vou deixar dito aqui! Vamos novamente em Arquivo > Abrir. Você seleciona a imagem. Depois disso vamos nessa ferramente marcada no print abaixo, é nela que vamos cortar a imagem! Mude lá em cima do “Livre” para “Taxa Fixa”, do jeito que ficar mesmo, 1x1 que já deixa o quadrado perfeito.

Você arruma do jeito que precisa e clica duas vezes e pronto, cortou! Depois disso é só ir lá em cima novamente. Imagem > Tamanho da Imagem. Vai abrir uma nova janela onde você vai colocar o tamanho do icon, eu uso entre 350x350 a 400x400. Nisso nos damos um Aceitar e pronto! Nesse passo eu gosto de sempre ir na Lupa e clicar Pixel a Pixel, para o tamanho ficar melhor à vista. Não coloquei prints aqui para não ficar tão pesado.
Agora vamos a action!
Haverá uma abinha com um Play, que é lá onde ficam as actions. Você só vai precisar clicar para a abrir a janela, selecionar a pasta e clicar na ação de dentro, depois disso Play! Espero que tenha ficado fácil! Os passos pelo print são: Vermelho, Verde, Amarelo e por último Roxo!

Com a action aplicada, podemos colocar o psd! Bora lá: Arquivo > Abrir. Selecione o arquivo PSD que você tiver e quer usar. Vai aparecer como uma imagem e somos capazes de encontrar o psd pelas Camadas, assim, no passo Vermelho. O psd também aparece como Pasta, portanto precisamos deixar ele selecionado.

Com o PSD selecionado, você pode simplesmente arrastar a pastinha até o icon! E pronto! Depois disso é só salvar o icon. Arquivo > Exportar como... > PNG e clicar em Salvar. Vai vir um anúncio (caso seja photopea pelo celular), mas salva automaticamente.
E prontinho mesmo! Qualquer dúvida que você ou qualquer outra pessoa tiver, é só me chamar! ♥️
26 notes
·
View notes
Note
minie meu amor, quais psds vc recomenda para screencaps de filmes e series?
psd pra screencap é bem específico anjo, principalmente porque depende muito de cena. séries variam muito de luz e cor em cada take, então tem que sempre ajustar e é esse o segredo. quase impossível colocar um psd em cima de uma cena e ele funcionar 100%
nos meus icons do adouxrable tem ajuste em cada icon, por isso que fica harmônico.
eu recomendo o bimyou pra algo mais puxado pra cor e o akira pro mais soft, acho que eles ficam lindos. mas precisa de ajuste de luz também.
se quiser te explico quais eu uso, mas dai manda no público <3
3 notes
·
View notes
Note
oi boa noite, quais sites para achar screencaps? to procurando mt mas não achei um bom ainda :/
Olaaa, desculpa a demora. Aqui está uma masterlistinha!!
film.ai (esse aqui você pesquisa o nome do filme e aparece umas stills, nunca usei muito, mas acredito que deve quebrar um galho)
movies-screencaps (apenas de filmes, site que publica as screencaps em frame por frame)
animations screencaps (como diz o nome, apenas de animações, também é frame por frame)
screenmusings (esse tem um modo de pesquisa maravilhoso, dá para pesquisar até por cor. ótimo para quem faz moodboard, porém são mais stills do que screencaps completas)
film-grab (stills tambem)
fancaps (filmes e séries de tudo que é tipo, frame por frame)
kissthemgoodbye filmes (esse também é frame por frame, minha maior dica é sempre ir nos “mais vistos”, pois facilita a busca se for um filme bastante visitado)
homeofthenutty (tanto filme quanto série, seguindo a mesma dica de cima é babado)
thetvshows/ktg (agora entrando em séries, é frame por frame, entao “mais vistos” é salvação)
cap-that (tanto filme quanto série e frame por frame. esse eu não conhecia/lembrava, mas é babado, tem caps de até 2160p)
screencapped (tanto filme quanto série, frame por frame com download em zip. para ter acesso você precisa criar uma conta no site)
E por último, mas não menos importante: galerias de artistas! Muitos fãs criam sites e nesses sites tem as galerias com milhares de fotos, tal como screencaps dos trabalhos deles e entrevistas e etc! É só pesquisar “selena gomez gallery”, por exemplo, que no caso dela aparecerá várias para você escolher! Alguns artistas se acha, mas nos que tem, há muito conteúdo ótimo!
72 notes
·
View notes
Note
eu gosto muito dos seus icons mas como você não aceita pedidos, poderia fazer um tutorial de como edita eles para eu fazer para mim das séries que assisto? se não quiser postar aqui eu te chamo sem ser em anônimo
Fiz! Nunca fiz um tutorial antes e nunca fui muito boa explicando nada mas tentei. Se tiver qualquer duvida depois pode perguntar.
Meu photoshop é o cs5 mas vejo que ultimamente as pessoas costumam usar o CC então recomendo procurar esse se for baixar principalmente pq também é bem mais fácil achar link pra esse.
Ah e eu uso em inglês então o nome de tudo aqui ta em inglês mas acredito que da pra ter uma boa ideia de qual é qual quando for usar.
É bem fácil mas ainda ficou grande então ta depois do read more:
BÁSICO: (the basics)
Primeiro eu corto as imagens no tamanho 400x400px
(first of all, i crop the image with a 400x400px size)

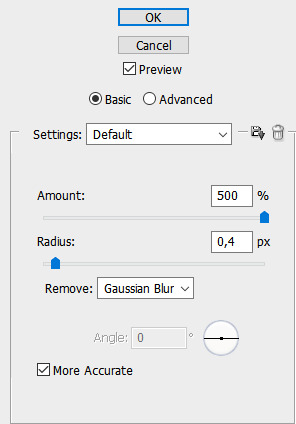
2. Vou em filtro > shapen > smart sharpen e essas são as minhas configurações
(filter>sharpen>smart sharpen and these are my settings)

3. Pra ajustar brilho e contraste AS VEZES primeiro eu uso o curves e subo só um pouquinho a linha antes, mas ultimamente eu to indo direto pro levels. Eu prefiro o levels pra fazer isso principalmente na questão do contraste pq vc tem muito mais controle do quanto da parte clara vai clarear e o quanto da parte escura vai escurecer. (for brightness and constrast sometimes first i use curves and brighten it just a little and then go to levels but lately im going straight to levels. I use levels for this mainly for the constrast because you can control it better)

Se quiser, pode tentar fazer ajuste automatico no "auto" que tem ali, dependendo fica bom mas eu ja peguei costume de fazer tudo manualmente. Com o automático ficou assim:
(if you want you can use the "auto" option. sometimes it looks good but im used to to it manually, thats how it looked here:)

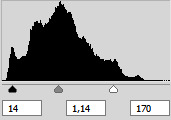
4. Agora manualmente, você pode ver que a setinha branca ajusta a parte mais clara da imagem, a setinha preta ajusta a parte mais escura e a cinza o que está no meio disso:
(now manually you can see that the white adjusts the brightest part of the picture, the black the darkest and the gray everything inbetween)

Nessa parte você vai mexendo até ficar do jeito que você preferir mesmo. Costumo primeiro mexer na setinha branca pra clarear e depois arrumo o resto. O ajuste ficou do jeito da imagem de cima e o icon ficou assim:
(here you can just mess around until it looks the way you want it. usually i mess with the white first and then adjust the rest. here is how it looks with the adjustments above:)

Observação: Eu acho importante dizer que é bom tomar cuidado com o levels pq ele pode clarear tons de pele, então é bom se atentar a isso quando estiver editando fotos de pessoas com a pele escura. Se sentir que mesmo tomando cuidado clareou mesmo assim eu costumo ir em selective color > reds e depois nos amarelos e na opção black de cada um ajustar ali escurecendo um pouco até achar bom.
(observation: i think its important to mention that its good to be careful with levels because it can brighten skin tones, so you should pay attention to it. if you feel like even being careful it looks whitewashed you can go to selective color > reds and then also in yellows and ajust the black option untill it looks better)


(Acho que não da pra ver tão bem a diferença aqui mas tem e de qualquer forma é só um exemplo mesmo)
(dont think you can see it that well here but its just an example)


E esse é o básico! Agora vou mostrar como edito algumas screencaps que precisam de “arrumar” a coloração.
(and thats the basics! now ill show you how i edit icons that need to "fix" the coloring)
AJUSTE DE COR:
As vezes a fotografia de uma cena ta muito puxada pra uma cor e eu não gosto. Os mais comuns são cenas amareladas ou azuladas, vou usar um exemplo de cada pra mostrar dois tipos de ajustes diferentes que costumo fazer.
(sometimes a scene its too yellowish, bluish, etc and i dont like it. since yellow and blue scenes are the most common ill give you two examples with these type of scenes with two different adjustments i usually use)
E eu sempre faço isso antes de mexer com a iluminação porque costuma funcionar melhor e o próprio ajuste de cores pode mexer no contraste. (Mas eu tambem ajusto depois se for preciso)
(i always "fix" it before i adjust the brightness because the color adjustment can also mess with the contrast)
Ajuste com curves:

1. Essa cena ta muito amarela/vermelha. Sempre que quero ajustar a cor a primeira coisa que faço é ir em curves > auto. Na maioria das vezes não funciona muito bem mas as vezes funciona então eu sempre tento antes.
(this scene looks yellowish/reddish. The first thing i usually do is go to curves > auto. It rarely works well but sometimes it does so i try it first)

2. Aqui funcionou ok, dificilmente já vai ficar perfeito, então como eu achei que ficou puxado demais pro azul eu selecionei a linha azul então só dei uma mexida:
(here looks ok, its hard to look perfect. so because i think it got more inclined to blue than what i wanted i adjusted the blue line:)

3. No fim eu usei color balance pra deixar um pouco mais amarelo/vermelho. Ajustei a iluminação e contraste e ficou assim:
(at the end i used a little bit of color balance to adjust the yellow/red more. also adjusted brightness and the contrast and this is how it looks:)

Você tambem pode mexer no curves manualmente mas sempre preferi o color balance pra isso.
(you can also manually use curves to "fix" the colors but i always likes to use color balance better for this)
Ajuste com color balance:

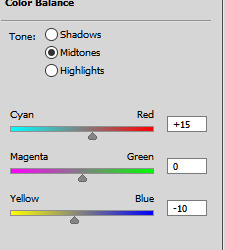
1. Pra esse peguei uma screencap azulada. Normalmente pra arrumar você vai precisar adicionar mais vermelho e amarelo. Se é nos tons claros, médios ou escuros vai depender (as vezes mais de um).
(for this im using a bluish scene. usually you will need to adjust it to more yellow and red. if its on shadows, midtones or highlights it depends (sometimes more than one of them).)



Ajustei um pouco nos tons médios mas mexi mais nos tons claros. Na maioria das vezes funciona melhor nos tons claros mas você tem que testar.
(adjusted a little bit in midtones but mostly it was in highlights. mostly it works better with highlights but you have to test it)
2. Ajustei a iluminação percebi que precisava de um pouquinho mais de vermelho e amarelo (nos tons mais claros tambem) e o icon ficou assim:
(adjusted brightness and contrast and saw that it needed a little more of red and yellow. this is how it looked:)

Acho a ferramenta intuitiva pra saber onde mexer pra corrigir qualquer cor, só tem que se acostumar.
(I think its intuitive to fix any other colors, you just have to get used to it)
Acho que é só! Acredito que já da pra ter uma ideia e depois disso é só ir mexendo e se acostumando. As vezes você vai precisar de mais de uma camada ou precisar de mais de uma ferramenta é só ir com a intuição mesmo. Raramente nem o curves ou color balance (principalmente color balance esse eh meu numero um) dá certo e tento mexer na cor em hue/saturation (atualização: agora tambem gosto do channel mixer as vezes) e vou tentando mexer em tudo ali, mas é mais raro.
Espero que ajude :)
(I think thats it! I think you can have an idea with these and then you just have to mees aroung and get used to it. sometimes you will need more than one layer or tool just go with your intuition. Rarely i need something other than curves and color balance (especially color balance, color balance is my number one girl) for it to work and need hue/saturation (update: now i also enjoy using channel mixer sometimes) so i just mess around with the options i have, but its rare.
I hope it helps!)
36 notes
·
View notes
Text
Um desabafo.
Ai, ai… Eu nem ao menos sei como começar esse post, até porque estou tão sei lá com essa situação que… Enfim.
Bom, primeiro de tudo gostaria de dizer que este post vai servir, acima de tudo, como um aviso. Não espero que viralize como posts desse tipo são acostumados a viralizar e tão pouco vou me importar com a opinião alheia que possa vir contra a minha, uma vez que a pessoa 'ofendida' foi eu e ninguém além de mim pode julgar o que sinto.
Enfim, como meus próprios seguidores podem notar ou até mesmo qualquer outra pessoa dona de blog, eu também administro essa conta, atualmente, sozinha e busco sempre seguir meu próprio estilo de cores de icons, os tais aesthetics e afins. Eu nunca fui o tipo de pessoa que segue o bonde e busca fazer o mesmo que outras pessoas, copiar o trabalho dos outros ou de me importar em ficar stalkeando um blog apenas para roubar a ideia que essa conta possa vir a ter. Eu, Miranda, sempre fui eu mesma, sempre estive muito bem comigo mesma ao ponto de não me importar em interagir tanto aqui no tumblr além de fazer o que faço: edições como forma de distração e diversão para mim.
Contudo, isso não quer dizer que foi uma escolha que segui escolher desde o inicio do meu blog, foi algo que conclui ser o melhor a se fazer depois de muitos eventos que presenciei aqui e que eu olhei, analisei e falei “NÃO QUERO ISSO PARA MIM”. Mas parece que ficar quieta na minha, busca trazer conteúdo que agrade meu público e tentar viver em paz nessa plataforma está se tornando uma escolha inviável.
Não é a primeira vez que eu sofro plágio. Já vi icons meus em contas fakes no pinterest, em twitters e até mesmo em outros blogs aqui no tumblr mesmo, onde a pessoa apenas jogada um Topaz em cima da foto e postava como se fosse ela que tivesse tido o trabalho de fazer a screencaps, cortar a foto, tratar a foto e colocar o PSD. Fiz rebuliço por causa disso? Não. O pensamento que levo comigo é que esse tipo de coisa não convém a mim mesmo que esteja me atingindo diretamente e de forma injusta.
Quem me conhece sabe que uma das coisas que mais detesto é PLÁGIO. Seja ele parcial, imparcial, consciente ou inconsciente, Plágio é Plágio, e mesmo que se trate de plágio dentro de uma plataforma e entre blogs de icons, eu não desconsidero esse tipo de desrespeito, desafeto e falta de caratismo por parte de quem faz esse tipo de coisa.
Não quero que esse texto se estenda muito, portanto vou logo ao ponto que quero.
Se vocês, por acaso, virem essas plaquinhas aqui:




Quero que saibam que pertencem UNICAMENTE a mim. Foi eu que fiz para uso pessoal e NÃO AUTORIZO O USO EM BLOGS TERCEIROS.
‘’Nossa, mas está fazendo textão por causa de plaquinha simples”. Na verdade estou fazendo esse textão por causa disso: link pois a imagem ficou sem qualidade dentro do post.
Além da @favsdanvers não me responder, o que eu já previa que iria acontecer e até mesmo mandei na mensagem como podem ver, ela simplesmente ignorou meu pedido e continuou com a minha plaquinha em seus posts, como podem ver nesses prints tirados por mim hoje para não ter desculpa de que tirou antes: link também, pois as imagens perderam a qualidade.
Eu dei tempo de tirar, isso ninguém pode negar, mas não ocorreu, então... Enfim. Denunciei, mas não obtive resposta ainda e acho que nem terei. Gostaria de pedir também para que analisem os icons postados, pois possivelmente pode pertencer a outro blog e se for conhecido de vocês, avise a pessoa.
Queria reforçar novamente que não sou a favor desse tipo de coisa, sempre preferi ficar na minha, mas estou cansando.
15 notes
·
View notes
Photo

PT/BR : Babies, chegamos a 2k AAAAAAAA ! Tenho que agradecer todos os seguidores que sempre torceram pelo crescimento do blog, a galera que me acompanharam desde o inicio skydiveicons e sempre me deram a maior força quando resolvi criar o elitekhh. É realmente muito animador fazer postagem de algo que você gosta e receber um feed tão positivo, obrigada. Por conta do tempo e vida corrida em off, não fiz nada para comemorar os 1k e peço desculpas por isso. Mas … irei compensar agora no 2k. Como eu havia prometido, criei uma pasta no mega, onde fiz uploads de screencaps de 15 mvs (khh & krnb) , já no megapack coloquei algumas supresinhas bem util nas edições. Espero que gostem do conteúdo ♡
ENG : Babies, we reached 2k AAAAAAAA! I have to thank all the followers who have always supported the growth of the blog, the people who have followed me since the beginning skydiveicons and have always given me the greatest strength when I decided to create the elitekhh. It is really exciting to post something you like and receive such a positive feed, thank you. Because of the time, I did nothing to celebrate the 1k and I apologize for that. But … I will compensate now in 2k. As I had promised, I created a folder in the mega, where I uploaded screencaps of 15 mvs (khh & krnb), already in the megapack I put some surprises very useful in the editions. I hope you like the content ♡

》》 SCREENCAPS MVS : ✷ Ash Island - Paranoid ✷ Beenzino - Break ✷ Bryn - Runaway ✷ DeVita - Evita! ✷ Gray - Moon Blue ✷ Jay Park (feat. Ugly Duck) - Mommae ✷ Jessi - Who Dat B ✷ Jvcki Wai, Coogie, Paloalto, The Quiett, Bassagong - Fadeaway ✷ MBA - LAMBO ✷ Nafla - I’m in love ✷ Punchnello - Us ✷ Sik-K - TELL YA!, DARLING (Feat. Crush) ✷ SiK-K (feat. pH-1, Jay Park) - Iffy ✷ Woodie Gochild - Roll Cake (Feat. ZENE THE ZILLA) ✷ Zico (feat. Crush and Dean) - Bermuda Triangle
》》 01 PSD’S (for icons) 》》 02 TEMPLADES LOCKSCREENS 》》 02 TEMPLADE HEADERS 》》 01 ACTION (Sharpen) 》》 Logo KHH (Brushes)
∎ VIEWS : PSD - ACTION ∎
✷ FOLLOW : @elitekhh ✷ LIKE OR REBLOG this post ✷ ASK ME : 2k MEGAPACK
》》 O link do download será enviado apenas para aqueles seguidores que seguirem todas as etapas a cima. 》》 The download link will only be sent to those followers who follow all the steps above.
62 notes
·
View notes
Note
oi luh (posso te chamar assim?) então, como você faz os seus Gifs? você faz o download do o que você quer e os edita importando para o photoshop ou você faz screen captures (pelo potplayer por ex.) e os edita? aliás você acha que a versão de ps mais antiga conta na qualidade do gif quando vamos salva-lo para web (uso o cs5)? você tem alguma dica para nitidez? Eu realmente amo seu estilo de gifs e ficaria muitoooo grata por qualquer resposta e ajuda que você puder dar. bom domingo pra tu ❤️
oie! claro, pode sim. e obrigada hun, ótimo domingo pra você também
então, vou separar por tópicos e colocar uns links pra ajudar + uma dica que vai te poupar de qualquer confusão que tenha sobre fazer gifs. já peço desculpas porque sou terrível para explicar as coisas
onde baixo filmes/séries e em qual qualidade aqui
1. como fazer os gifs
eu tiro os screens e importo como DICOM Files no photoshop. quando eu usava windows, fazia isso com o kmplayer. agora eu tô usando linux, aqui não tem um kmplayer estável, então uso o vlc media player, também funciona no windows, só pra tirar os screens que é um pouco mais manual
vlc media player / download aqui
como tirar os screen: gif tutorial with vlc por elijahwood
kmplayer / download aqui
como tirar os screens: how i make gifs por joel-miller
potplayer / download aqui
como tirar os screens: gif tutorial por brusresources
2. qual photoshop usar
a versão não importa muuuuito mesmo que seja pra editar o gif e salvá-lo, desde que use do cs5 para cima. e o photoshop cs5 é ótimo e até recomendo ele pra quem está começando ou não tem muita paciência pra fazer gif. o que deve saber é que a nitidez do cs5 é diferente (e atrevo a dizer que até melhor) do que das versões mais novas e dá menos trabalho pra usar
3. importar screens no photoshop
qualquer gif tutorial que você pegar, inclusive os que recomendei acima sobre tirar os screencaps, você vai ver duas maneiras de importar os screens no photoshop:
DICOM files
Load Files into Stack
as duas maneiras estão corretas, porém o DICOM files eu acho mais rápido, mas use o que achar melhor. uma coisa que diferencia eles, é que se tu usa o Load Files into Stack, terá que reverter as layers (como mostra no tutorial da brusresources). mas é só isso
ps: tem como importar um vídeo também e já tirar screens ali dentro do photoshop, mas é assunto pra outro momento
4. fazer o gif e aplicar nitidez
a ordem de fazer o gif importa dependendo de como você vai aplicar a nitidez:
sem action que aplica em todas camadas de uma vez (tutorial bruresources): Make Frames From Layers > Select All Layers > Convert To Smart Filters > Smart Sharpen > Flatten Frames Into Layers > Make Frames From Layers
com action que aplica em uma camada por vez (tutorial joel-miller): Make Frames From Layers > deleta as camadas Frames que serão criadas > Aplica action de nitidez
sem action, você manualmente seleciona a nitidez e o quanto quer em Smart Sharpen
com action, ela já vem a nitidez pronta e você só deixa action rodar. então quando for baixar alguma action para gif, verifique as configurações de nitidez
as duas estão corretas, é questão de escolher uma maneira e fazer seu gif
5. configurações de nitidez
photoshop cs5
outros: vai variar, pois, se usar as mesmas configurações do cs5, não vai ficar a mesma coisa em um photoshop mais novo, então tem vários tutoriais que irão mostrar as melhores configurações
dica: finalmente, uma action que vai te poupar de fazer tuuuudo isso manualmente
faço gifs desde a idade da pedra, e eu realmente cheguei em um ponto onde eu queria fazer 4 gifs e não tinha mais paciência para repetir o mesmo processo para cada um. então criei uma action que faz exatamente o que eu faria na mão
eu falo mais sobre a action aqui e recomendo outra para as versões mais novas do photoshop
download da action (para photoshop cs5):
se for usar DICOM files
se for usar Load Files into Stack
para usá-la, antes você apenas importa os screens no photoshop e corta para o tamanho desejado. depois basta dar play na action (0.05 FAST), isso fará o mesmo processo do tutorial bruresources com as configurações de nitidez do cs5, no final o gif está pronto e com nitidez, basta criar/colocar o psd
configurações extras: save for web, crop sizes, etc
#anonymous#answerask#resources#gif tutorial#parece uma zona#MAS#qualquer dúvida pode me perguntar#mandar menssagem#<3
9 notes
·
View notes
Note
Cibelle, rainha dos crackships e dicas maravilhosas. Quero começar a fazer os cravos da minha fanfic, já que não estou escrevendo por preguiça 😅. Não tenho o Photoshop, então vc poderia me dar dicas básicas? Tipo "pra um crackship vc precisa de tal coisa"
Rainha dos crackships meu deusssssssss! quase morro agora <3 poxa, eu não tenho exatamente como te dar muitas dicas, porque eu faço os crackships justamente no photoshop :( mas eu acho que tem o photoshop portátil na internet, ou online! Caso você queira se aventurar.
Na verdade, eu faço todos meus gifs por screencaps, que é colocar o filme, e aí colocar de tal a tal segundo e tirar as fotos, e aí colocar no photoshop, e aí junto as duas partes e faço o crackship. Tem como colocar o vídeo no photoshop e cortar ele lá, mas eu não consigo ter tanta precisão, então prefiro do meu jeito!
Só consigo te dar mais dicas em geral, porque todo o meu processo é no photoshop. Mas seria bom já ter em mente as cenas que você quer para fazer a edição, ver o que encaixa e ver o que não encaixa. Eu sempre coloco uns efeitos por cima, para que realmente pareça a mesma cena, etc!
(cib)
1 note
·
View note
Note
mo, você sabe me explicar como põe um gif por cima de uma foto no ps???
Eu já expliquei um tempo atrás mas vou fazer um tutorial atualizado. Eu estou usando o Photoshop Cs5 mas serve pra qualquer versão posterior.


Você faz o seu gif normalmente (abra os screencaps, coloque o tempo que quer, redimensione para o tamanho de sua escolha e converta para objeto inteligente) aqui eu ensino como fazer gifs. Se quiser, aplique nitidez no seu gif.
Mas lembre-se não salvá-lo ainda.
Por enquanto, essa é a situação do meu gif:

Escolha a imagem da sua escolha e a copie (pode ser copiada da internet ou salva em seu computador. Se for salva, basta apenas abrir no photoshop > Dar Ctrl + A para selecionar toda a imagem e Ctrl + C para copiar).
Essa foi a minha imagem escolhida:

Após copiar, vá no documento do seu gif e dê Ctrl + V para colar a imagem. Se precisar redimensionar ou mudar de posição é só apertar Ctrl + T.
Eu redimensionei e deixei dessa forma:

Depois, eu coloquei a camada da imagem no modo Dividir/Screen e obtive esse resultado:

Outra opção também é você cortar parte da imagem (nesse gif eu cortei a imagem no meio e na outra metade deixei o gif):

É basicamente isso, você pode testar outras opções e adequar ao seu gosto ou a imagem que você usará. Salve normalmente em Arquivo/File > Salvar para Web e Dispositivos/Save for Web & Devices.
Espero que tenha ajudado ♥
21 notes
·
View notes
Note
como você fez pros seus gifs ficarem com uma qualidade boa? os meus sempre saem horríveis.
Eu tenho o costume de fazer os meus gif icons pelo Instagiffer e como eles eram pequenos, nunca tinha percebido que o programa tirava bastante a qualidade do video. Então, quando vi que os gifs grandes ficavam com uma qualidade muito ruim, tive que mudar de programa. Pra fazer esse gif da Sophie que eu postei ontem, usei o MPlayer OSX Extended pra fazer os screencaps do vídeo e apliquei uma action de nitidez no Photoshop (nem psd eu pus, foi só o action mesmo). Eu me guiei por esse guia aqui, só que ele funciona apenas para Mac. Mas aqui tem um guia do mesmo perfil para windows, só que o programa utilizado pras screencaps é diferente (mas acho que ele se usa da mesma forma). Se quiserem, eu posso fazer um tutorial de como eu estou fazendo esse pack da Sophie (porém, ele seria específico pra mac) ou também posso traduzir o guia para windows que eu coloquei ali em cima (só não faço um do zero porque não tenho como :P).

esse é o gifzinho da Sophie que mencionei
3 notes
·
View notes
Text
Tutorial: Headers
Vou fazer uma tutorial de algumas headers simples.
Primeira header:

Primeiro passo: Colocar o tamanho da header, e isso depende você, tem vários tamanhos que dão para fazer, eu vou usar 1500x500.

Segundo passo: Adicionar a foto. A foto que coloquei ela já tem as dimensões boas, eu não vou precisar aumenta-la para colocar no tamanho certo (ctrl+t e segura o shift).

terceiro passo: Eu posso deixar ela assim, com esse tamanho, ou posso diminuir ela e deixar um pouco de longe, tipo:

Isso é por você, o que achar melhor você faz.
Segunda header:

Primeiro passo: Fiz tudo da primeira header, e a primeira foto, deixa sempre do lado, assim como ta a minha.

Segundo passo: Vou adicionar a segunda foto, e daí vou arrumar ela para ficar no outro canto.
Assim:

Terceiro passo: Você vai pegar a borracha e vai apagar um pouco da primeira foto.
Obs: tem que ser essa borracha:

Daí você apaga só um pouco. Para essa header só use screencaps de cenas, tipo partes seguidas para ficar mais fácil de combinar. (Se a foto estiver muito grande clique ctrl+t e arrume a foto para ficar melhor, igual eu fiz na foto abaixo)

E pronto.
Terceira header:

Primeiro adicione as fotos que queira.

Depois arruma as fotos uma do lado da outra.

Pega a ferramenta de seleção e seleciona a parte da primeira imagem que você quer cortar para ela não ficar muito em cima da outra imagem e aperta no botão de apagar (certifique-se que a camada 2 que está selecionada)

Então, essas foram as headers desse tutorial, se quiserem outras mandem na ask que eu faço, espero que tenha ajudado. Qualquer dúvida eu to no torgnwls
18 notes
·
View notes
Note
Vocês já pensaram em fazer screencaps da série THE OC? Provavelmente demoraria muito, mas poderiam ir aos poucos. <3
Não sei os outros mods, mas eu já pensei sim! Ainda mais esses dias atrás que recebi pedidos da Summer e vi que não tem muitos screencaps por aí da série. Eu até fiz, acho que dos três primeiros eps, meio que por cima e tava com eles pra soltar lá no neverscreens!
Mas então, é demoradinho mesmo, ainda mais que é uma série de vinte e poucos eps, né? Mas eu posso ver pra fazer, sim, viu? No momento eu tô pecando pra conseguir terminar a s01 de Nancy Drew, que travei de conseguir baixar e terminando a s04 de HSMTMTS. Mas aí coloco na minha listinha e vou começando a fazer, quando estiver livre ❤️
1 note
·
View note
Photo






FRIENDLY REMINDER: do not use this gifs for anything; gif hunt, gif icon or in your edit. they’re 100% made by me, only purpose of them is for exemplo. thank you so much !!
- ̗̀ — INFORMAÇÕES IMPORTANTES!
necessário ter instalado photoshop (( qualquer versão basta — utilizei o cc 2017 )), kmplayer, o vídeo desejado e bastante paciência, com o tempo irá pegar o jeito!!
nível de dificuldade está entre médio e alto, porém tentei ao máximo explicar passo a passo. caso você não tenha nenhuma noção de como manejar gifs, fique tranquilo!!
os gifs acima foram todos feitos com esse método, posso dizer que a qualidade tá a+++, com a opção de “tamanho original” os meus caps saíram com 1200x700 px.
- ̗̀ — DOWNLOAD LINKS!
kmplayer & photoshop (( cs5 portable, cs6 extended & cc ))
conversor de vídeo para mp4
- ̗̀ — TUTORIAL!
primeiro passo: km player, como utilizar o programa.
quando tiver instalado o programa, clique em “kmplayer” e em seguida em “abrir ficheiro”. você deve ter o vídeo convertido em seu computador!!

escolhi o vídeo thumbs da sabrina carpenter, mas pode fazer com vídeos baixados de episódios de série, entre outros. não irá atrapalhar.

Irá abrir um pop-up, nele você poderá configurar da forma que desejar, abaixo está como eu configurei. O formato pode ser variado, mas como o próprio programa diz, bitmap é mais rápido. Os números, podem ser continuadamente (( o que irá fazer com que seja tirado vários screencaps de um segundo )), número que você desejar por segundo e segundos que é quantos. Quadros para extrair: todos, a cada # quadros, a cada # milissegundos, etc. Tamanho para extrair, você tem a opção para original e o tamanho que você quer. LEMBRETE AMIGÁVEL: clique na pastinha, assim você pode controlar onde os sreemcaps irão parar.

Quando achar a parte que quer fazer o gif, clique em “iniciar”.

E quando não quiser mais, clique em “parar”.

E as frames serão adicionados a pasta que você deseja. Pode ser que tenha alguns erros no screencaps, como a imagem ficar tremida ou uma sob a outra, às vezes você terá que refazer. Por isso paciência, padawan.
segundo passo: como carregar as screencaps e fazer o gif.
O que iremos precisar no momento é do Photoshop, com ele aberto você deverá clicar em FILE > SCRIPTS > LOAD FILE INTO STACK. Isso fará com que todos os caps se abram na mesma layer!!

Irá abrir um pop-up. Clique em “browse”.

Selecione os caps que você quer fazer o gif, clique em “ok”.

Depois disso, clique em “okay”. Isso irá abrir uma layer com todos os caps.

Depois de ter aberto, certifique-se a área de “movimento” está funcionando. Você pode deixá-la visível clicando em WINDOW > WORKSPACE > MOTION. Irá abrir uma aba na parte de baixo do seu photoshop, com isso clica em “create video timeline”.

Ainda na parte de baixo, clique nos três pontinhos.

E a sua área de animação irá abrir dessa forma:

É nesse momento que a mágica começa, juro que aprendi a fazer isso HOJE!! De qualquer forma, clique na listinha do lado direito da aba:

Depois clique em “make frames from layers”.

Fará com que isso aconteça, cada caps estará em uma frame.

E com isso você poderá ter percebido que os layers estão todos invertidos, certo? PALMA PALMA NÃO PRIEMOS CÂNICO!! vá novamente em na listinha do lado direito.

E selecione “reverse frames”. Todas as frames irão inverter!

Depois disso selecione todas as frames indo novamente na listinha do lado direito.

E clique em “select all frames”.

Em qualquer um das frames, selecione o “0 SEC.” e escolha os segundos com que as frames irão passar.

Coloquei exatamente 0,07.

E depois faça com que todas as frames continuem para sempre.

terceiro passo: dicas de como editar.
Não entrarei em detalhes para como iluminar, entre outros, porém deixarei abaixo as configurações que utilizei.
1. levels; curves; brightness/contrast; exposure. para iluminar um pouco mais o original.




2. selective color. tornará as cores selecionadas mais chamativas.


3. vibrance. para deixar as cores mais vivas.

4. gradient map. usei para dar mais um ar “real”, escurecendo os pontos outrora escuros e clareando o restante, com o soft light deixei que “mesclasse” as camadas do gif.

Coloquei pattern de quadradinhos para finalizar. O de baixo com 50% de opacidade e o de cima com 30%.

Tudo que precisa fazer é salvá-lo para web. FILE > EXPORT > SAVE FOR WEB (LEGACY).

O pop-up irá aparecer. O 1. dá para mudar o formato que será salvo, PNG, JPEG ou GIF, 2. irá escolher quantas cores terá no GIF, isso fará com que o seu GIF fique mais pesado ou mais leve (( depende o número de cores que você escolher )) e no 3. pode ver o GIF se movimentando. 4. é só salvar agora.

- ̗̀ — O RESULTADO FINAL!

9 notes
·
View notes